Are you looking to create your own custom domain branded URL Shortener? learn how to make your own URL shortener with JavaScript in Blogger.
Tipricks, How to Make Your Own URL Shortener with JavaScript in Blogger - As you know there are a lot of URL shorteners that are used you shorten URLs. But they don't allow you to shorten your URL with your branded custom domain. We have found a javascript code to make your own short URL with your custom domain to redirect to different external pages as per your need. Today in this article you will see How to Make Your Own URL Shortener with JavaScript in Blogger?.
How does URL Shortener work?
We use a javascript code to create your own shortened URLs. It can also be termed as simple redirect settings. Like in WordPress you redirect your link to an external domain or page. But blogger custom redirects does not allow you to redirect your link to external link. It only allows you to redirect internally.
Default URL: www.facebook.com/TipRicks.Official
Shortened URL: tipricks.com/go/facebook
Check the above links to see how this script work.If you go to the shortened URL it will take you to our Facebook page.
Limitations:
There is no limitation of this javascript code you can redirect unlimited URLs to any external page or domain with you own branded custom domain.
Benefits:
If you have not set the username for your social accounts than it is very difficult to remember it. For example, you can see our YouTube channel URL.
[https://www.youtube.com/channel/UCjybl3vsBMHJrebHA9ZQG8A]I can not write it anywhere so I create a short URL for my youtube channel that looks like this:
[http://tipricks.com/go/youtube]Share your Shorted URL everywhere, So that later if you change the URL of your youtube channel you just need to change the URL at one place and everyone starts redirecting to the new URL. Instead, you change the default URL everywhere you have to paste it before.
How to Make Your Own URL Shortener with JavaScript?
To install this script in you blogger blog properly, follow the below steps correctly.
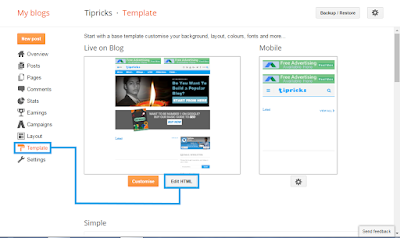
- First, go to Blogger >>Template >> Edit HTML.
- Now in the template code, search for the <head> tag and paste the below code just below it.
[<script language='javascript'>
//Tipricks URL Shorener
//<![CDATA[
var key = window.location.href.split("go/")[1].replace("/","")
var urls={
'facebook':'https://www.facebook.com/TipRicks.Official/',
'gplus':"https://plus.google.com/+Tipricks",
'twitter':"https://twitter.com/MrTahirHabib",
'youtube':"https://www.youtube.com/channel/UCjybl3vsBMHJrebHA9ZQG8A",
}
if(key){
if(urls[key]){
window.location.href=urls[key]
}else{
document.write("'"+key+"' not found :(");
}
}
//]]>
</script>]
- [message]
- ##warning## Alert
- To prevent an error. Please paste the above Javascript code below <head> tag, Instead of pasting it above </head> tag. You can read the reason at the last of this post. Thanks!
Customization:
Simply change the links with your links and you are done. You can replace go/ with your any other word and Facebook with fb or the word you want. For example, as in the above code, you can make changes like this.
['facebook':'https://www.facebook.com/TipRicks.Official/']You can change Facebook with fb to make it shorter. And change the URL with your Facebook page URL. The above code means like this:
[http://tipricks.com/go/facebook]You can add more URLs in the code for example if you want to create the short URL for the Pinterest profile. Your code will look like this.
[<script language='javascript'>And your short code for Pinterest profile become this:
//Tipricks URL Shorener
//<![CDATA[
var key = window.location.href.split("go/")[1].replace("/","")
var urls={
'facebook':'https://www.facebook.com/TipRicks.Official/',
'gplus':"https://plus.google.com/+Tipricks",
'twitter':"https://twitter.com/MrTahirHabib",
'youtube':"https://www.youtube.com/channel/UCjybl3vsBMHJrebHA9ZQG8A",
'pinterest':"https://www.pinterest.com/tipricks",
}
if(key){
if(urls[key]){
window.location.href=urls[key]
}else{
document.write("'"+key+"' not found :(");
}
}
//]]>
</script>]
[http://tipricks.com/go/pinterest]3. After customizing the code Click the Save template\button at the top.
Hope you like the tutorial. Please give us feedback below in comments.If you find any error or mistake please let me know below in comments.
This article "How to Make Your Own URL Shortener with JavaScript in Blogger" is protected by







![[feature]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1EH3GlGv5znFynDiSLTScW82okradRKt6B42ne5hJSpBwaW91KGTyqqXTe4W26uAZTbshv_Hb6gzqwVd12aDwSbSURfhmbA_kKANLZG9Vs8zSWLlWwQU5GLODHlE3udDMf9zmGWlUeBF3/s320/Untitled+1.png)









Hi my loved one! I want to say that this post is
ReplyDeleteamazing, great written and come with almost all important infos.
I'd like to look extra posts like this .
I was recommended this web site by my cousin. I'm not sure
ReplyDeletewhether this post is written by him aas no one else know such detailed about my trouble.
You are wonderful! Thanks!
I uѕed to bе abⅼe to find good advice frоm үoᥙr
ReplyDeleteblog articles.
I truly love your blog.. Great colors & theme.
ReplyDeleteDid you develop this website yourself? Please reply back as
I'm planning to create my own personal website and would like to find out where
you got this from or exactly what the theme is called.
Many thanks!
can you help me for https://www.bloggerfunda.info
ReplyDeleteYeah sure! What kind of help you need?
DeleteThis article is very helpful. thanks sir I’m so glad I found my solution online. short url creator
ReplyDeletePleasure...!
Deletei like your post and the picture """" Free Kashmir From india """""""""""
ReplyDeleteThanks for the appreciation! "Kashmir will free, InShaAllah"
Delete